安卓版下载
安卓版下载
大小:63.95MB
下载:12549次
下厨房安卓版
- 支 持:Android
- 分 类:应用下载
- 大 小:63.95MB
- 版 本:
- 评 分:
- 开发者:
- 下载量:12549次
- 发 布:2024-11-15 11:16
手机扫码免费下载
#下厨房安卓版截图
#下厨房安卓版简介
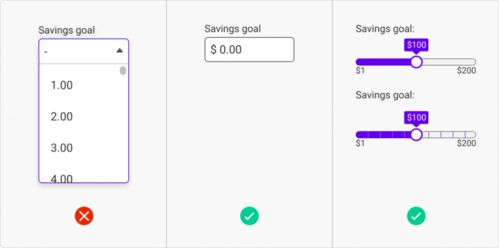
下拉式菜单在现代网页设计中的应用与优化

一、下拉式菜单的应用场景

1. 导航栏:下拉式菜单常用于网站导航栏,通过点击主菜单项,展开子菜单,方便用户快速找到所需内容。
2. 表单输入:在表单中,下拉式菜单可以用于选择国家、城市、日期等固定选项,提高用户体验。
3. 产品分类:电商平台常使用下拉式菜单展示产品分类,方便用户筛选和浏览。
4. 图片轮播:下拉式菜单可以用于切换图片轮播的图片,提供更丰富的交互体验。
二、下拉式菜单的设计原则

1. 简洁性:菜单结构清晰,避免冗余选项,减少用户操作步骤。
2. 逻辑性:菜单项的排列顺序符合用户的使用习惯,便于用户快速找到所需内容。
3. 一致性:菜单样式、颜色、字体等保持一致,提升网站整体风格。
4. 可访问性:确保所有用户都能方便地使用下拉式菜单,包括色盲、视障等特殊用户。
三、下拉式菜单的优化策略

1. 响应式设计:确保下拉式菜单在不同设备上都能正常显示和交互。
2. 动画效果:合理运用动画效果,提升用户体验,但避免过度使用,以免影响页面加载速度。
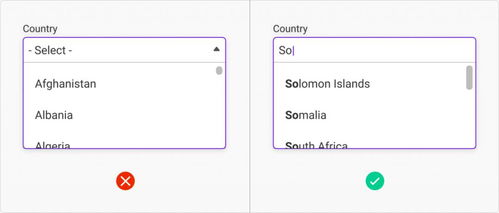
3. 搜索功能:在菜单项较多的情况下,添加搜索功能,方便用户快速查找所需内容。
4. 分组显示:将相关菜单项进行分组,提高用户查找效率。
5. 禁用和提示:对于不可操作的菜单项,使用禁用样式,并添加提示信息,避免用户误操作。
四、下拉式菜单的实现方法

1. CSS:使用CSS样式实现下拉式菜单,通过伪元素和定位技术实现展开和收起效果。
2. JavaScript:使用JavaScript实现下拉式菜单的交互功能,如点击展开、点击收起等。
3. 前端框架:利用Bootstrap、Vue、React等前端框架提供的下拉式菜单组件,快速实现功能。
五、案例分析

以某电商平台为例,其产品分类下拉式菜单采用了以下优化策略:
1. 响应式设计:菜单在不同设备上都能正常显示,适应不同屏幕尺寸。
2. 搜索功能:用户可以输入关键词搜索产品分类,提高查找效率。
3. 分组显示:将产品分类按照类别进行分组,便于用户浏览。
4. 动画效果:展开和收起动画流畅,提升用户体验。
下拉式菜单在现代网页设计中具有广泛的应用,通过优化设计和实现方法,可以提升用户体验,提高网站访问量。设计师和开发者应关注下拉式菜单的优化策略,为用户提供更好的交互体验。
下拉式菜单 网页设计 用户体验 优化策略 前端开发