嘿,React菜鸟!你是不是正在为学习React而烦恼?别担心,今天我就来给你分享三个小技巧,帮助你快速入门React!准备好了吗?让我们开始吧!
1.理解组件的生命周期

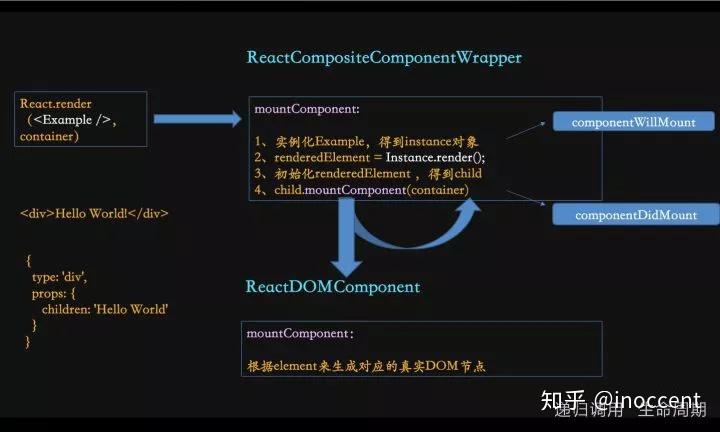
在学习React的过程中,了解组件的生命周期是非常重要的。每个组件都有自己的生命周期方法,通过这些方法可以掌握组件在不同阶段所做的事情。
首先,我们有componentDidMount()方法,在组件渲染完成后调用。你可以在这里进行一些初始化操作,比如发送网络请求或订阅事件。

其次,我们有componentDidUpdate()方法,在组件更新后调用。你可以在这里处理一些数据变化导致的副作用。
最后,我们有componentWillUnmount()方法,在组件卸载前调用。你可以在这里清理一些资源,比如取消订阅或清除定时器。
理解这些生命周期方法将帮助你更好地管理组件,并避免一些常见的错误。
2.使用Hooks提升开发效率
如果你还没听说过Hooks,那么你一定要试试!Hooks是从React 16.8版本引入的新特性,它可以帮助你在函数组件中使用状态和其他React特性。
使用Hooks可以让你更轻松地编写和测试组件。你可以使用useState()来管理组件的状态,使用useEffect()来处理副作用,还可以使用自定义的Hooks来复用逻辑。

比如,你可以使用useEffect()在组件渲染后发送网络请求,并在组件销毁时取消请求。
imtoken最新版下载:https://gszyybyfy.com/app/10970.html
