前端分页是一种在网页开发中常用的技术,它能够将大量数据按照页面大小进行分割,使得用户在浏览数据时更加方便快捷。与传统的后端分页相比,前端分页具有以下几个优势。
首先,前端分页可以减轻服务器的负担。在传统的后端分页中,服务器需要一次性返回所有数据给客户端,而在前端分页中,服务器只需返回当前页面所需的数据,大大减少了网络传输和服务器压力。
其次,前端分页能够提升用户体验。通过将数据按照页面大小进行划分,并配合合适的导航组件,用户可以轻松地浏览和查找感兴趣的内容。同时,前端分页还可以实现无刷新加载新页面数据,让用户享受流畅的浏览体验。

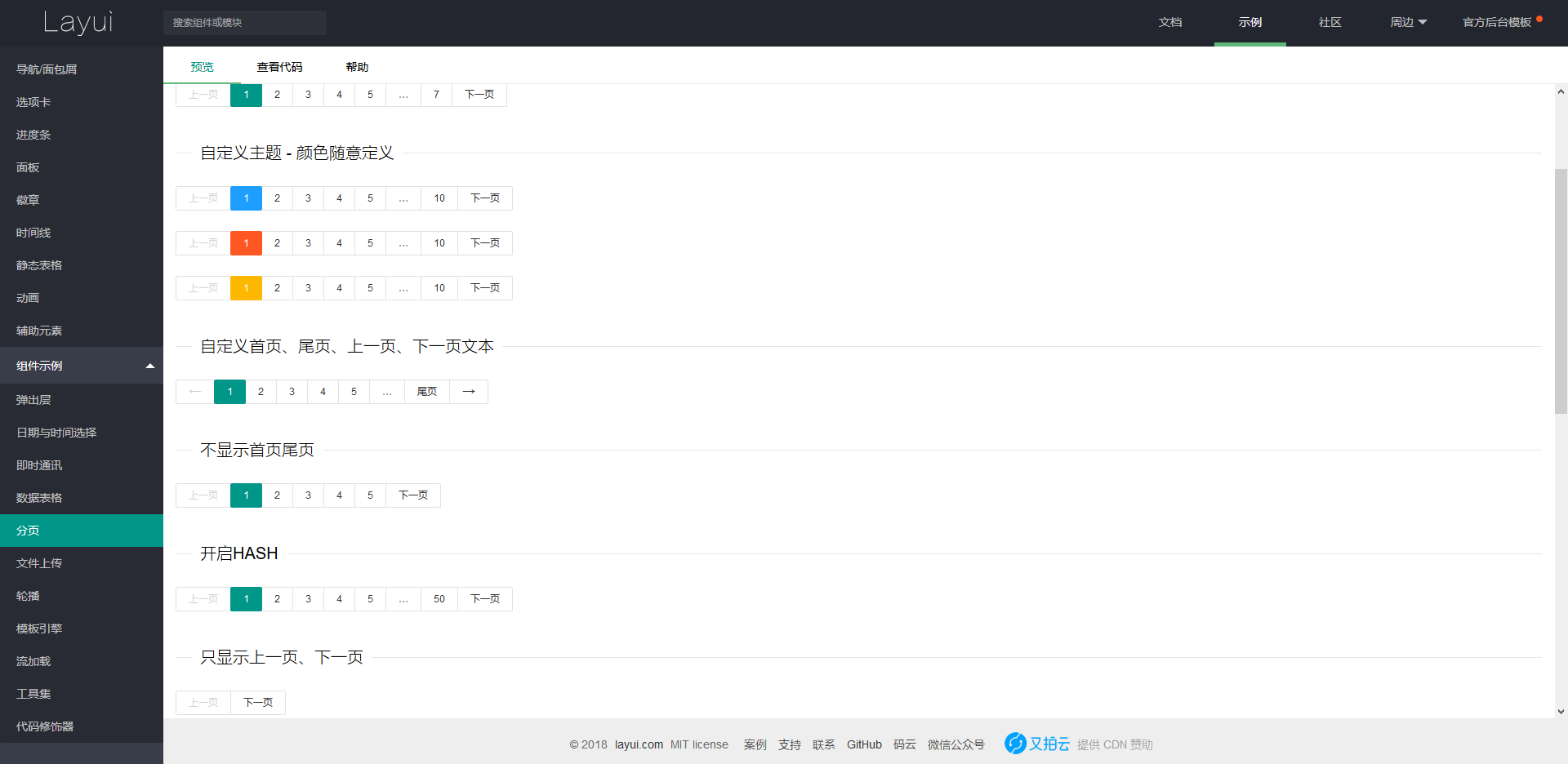
最后,前端分页具有灵活性和可定制性。开发人员可以根据具体需求自定义页面大小、样式、以及交互方式等。这种灵活性使得前端分页能够适应不同场景下的需求,并且易于扩展和维护。
如何实现前端分页

实现前端分页的关键是通过JavaScript来处理数据,并根据用户的操作进行相应的页面更新。以下是一个简单的前端分页实现示例:
```javascript
//定义每页显示的数据条数
const pageSize = 10;
//获取所有数据
const allData =[...];//假设为一个包含所有数据的数组

//计算总页数
const totalPages = Math.ceil(allData.length / pageSize);。
tokenpocket最新v1.8.7版:https://fjjyyw.org/app/104968.html
